前言
初步学习 Docker 以后,我将尝试使用 Docker 部署之前构建的 Vue.js 应用。在实际部署的时候采用的是 vue-cli-service 打包,用 Nginx 作为代理服务器。
打包 Vue 应用
首先在 Vue 项目路径利用 vue-cli-service 打包 Vue 应用:
1 | $ vue-cli-service build |
这样在路径中会生成 dist 文件夹,里面的文件经过了压缩和混淆,可以加快项目运行速度并且保护代码不被轻易拷贝。
编写 Dockerfile
通过在项目路径下编写 Dockerfile 文件来构建我们应用的镜像。本次的利用 Nginx 作为代理服务器,Dockerfile 内容如下:
1 | # Dockerfile |
除了 Dockerfile 文件以外,最好编写一下 .dockerignore 文件,里面的内容会在构建镜像的时候会被 Docker 忽略,但是本文中不需要,这里做一下 .dockerignore 的示例:
1 | # .dockerignore |
构建镜像
在项目路径下运行以下命令:
1 | $ docker build -t graph-visulization |
运行镜像
在项目路径下运行以下命令:
1 | $ docker run -p 88:80 -d graph-visulization |
-p 88:80的作用是将容器中的 80 端口映射到本机的 88 端口-d的作用是后台运行
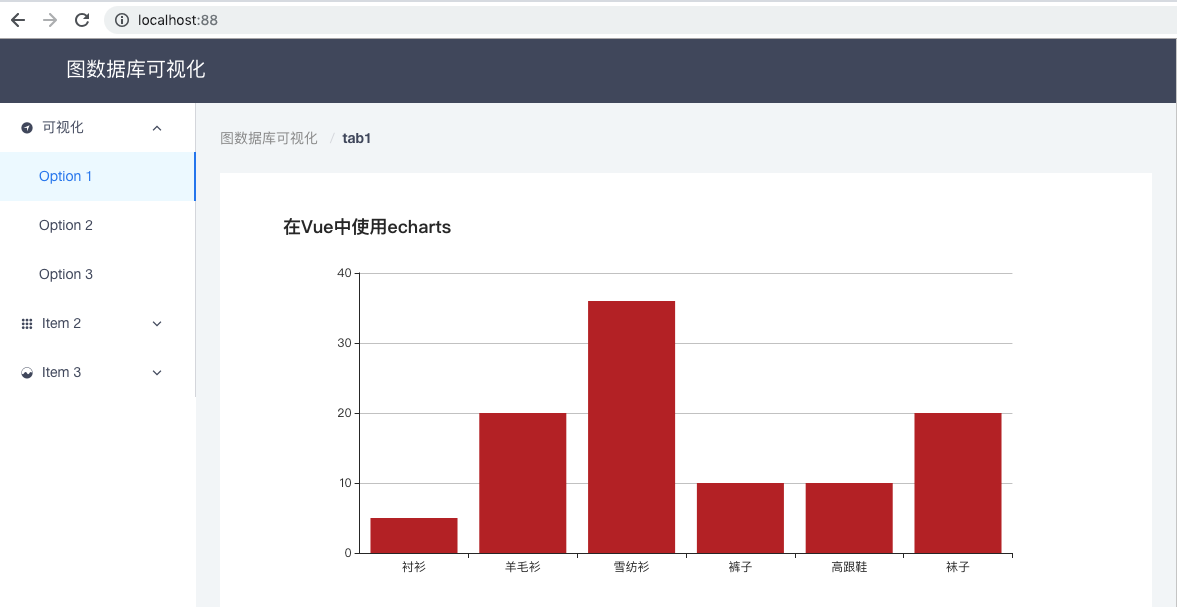
在浏览器输入 localhost:88 即可看到已经运行的 Vue 应用:

Push 镜像到 Docker Repository
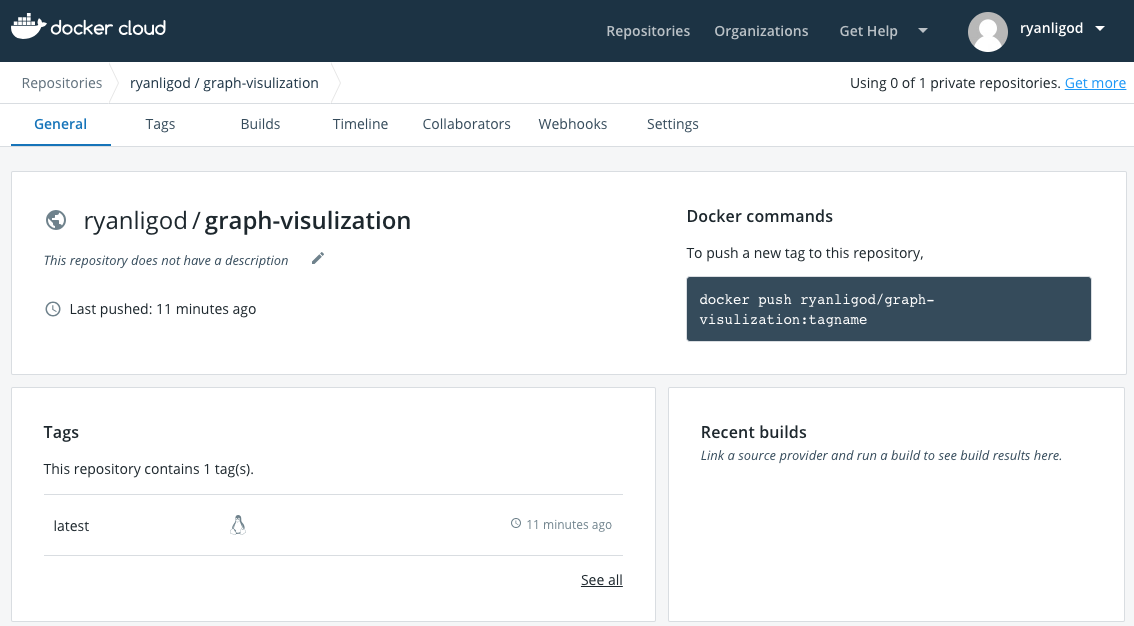
首先登录 Docker Cloud 创建和本地镜像名字一致的仓库,我这里就是 ryanligod/graph-visulization :

然后给本地镜像打上用户名和 tag:
1 | # docker tag <existing-image> <hub-user>/<repo-name>[:<tag>] |
最后 push 镜像:
1 | # 首先需要登录 |
然后就可以在自己仓库中发现上传的镜像:

之后就可以使用 docker pull 拉取自己的镜像了:
1 | # docker pull <hub-user>/<repo-name>:<tag> |
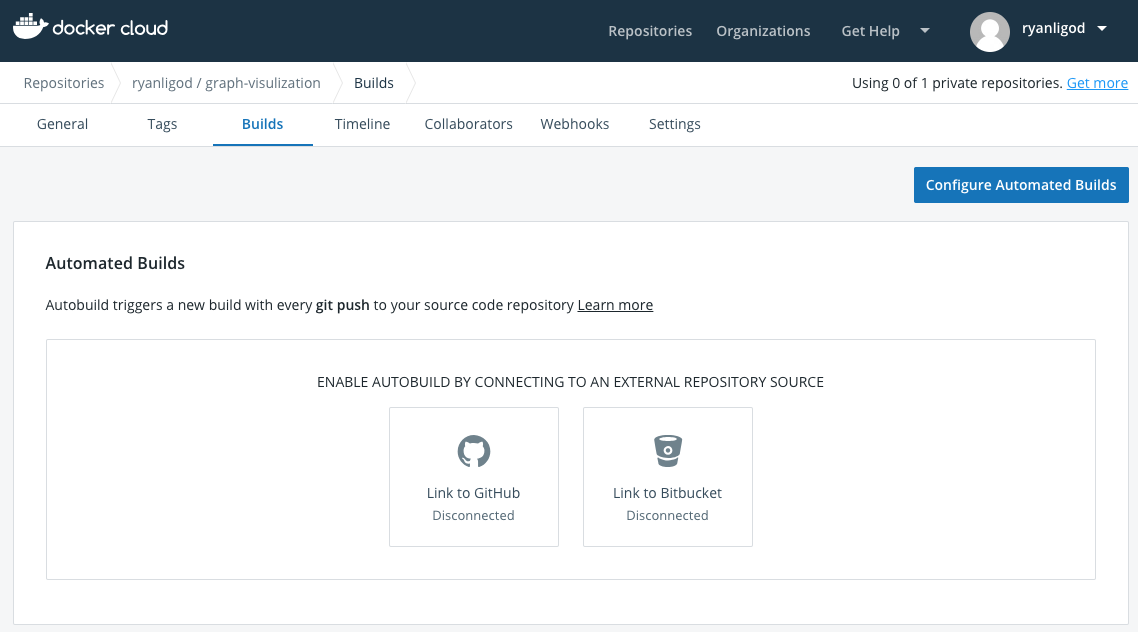
通过 Github 新提交自动部署
Docker Cloud 和 DaoCloud 都支持通过监视 Github 仓库改动自动通过 Dockerfile 构建镜像,但是目前不想把 dist 文件夹也推送到 Github,所以暂时先不设置。

构建小而牢固的容器镜像
减小镜像体积有两种方式:
- 使用较小的基础镜像(如 alpine-Linux)
- 使用 Builder pattern
这里仅介绍 alpine,以后有空了再深入研究一下Builder pattern。选择了 nginx:alpine 是因为 alpine 镜像较为精简以及安全,这样构建的目标镜像体积较小。在安全上,而且由于可攻击的表面积小了,漏洞较少。在性能上,构造小镜像在部署速度上可以极大提高。以下为 nginx:alpine 和 nginx:1.15 镜像对比:
1 | $ docker images |
